
As someone who's been wearing glasses since I was 11 years old, I know firsthand how frustrating it can be to find a pair that you really love. For years, I settled for glasses that were just "okay" because I didn't have the time or energy to try on dozens of pairs at various eyewear stores. I also noticed that many other people were in the same boat – they'd settle for glasses that they didn't love, simply because they couldn't find the right pair.That's why I created GlassesOn – an app that makes it easy to find the perfect pair of glasses without ever leaving your home. With GlassesOn, you can browse a wide selection of styles and brands, customize your glasses to match your preferences, and try them on virtually to see how they look on your face. The app is designed to be user-friendly and easy to navigate, so you can quickly find the glasses that match your unique style and needs.I built GlassesOn entirely on my own, and I'm excited to share it with others who are looking for a better way to shop for glasses. My goal is to make the process as seamless and stress-free as possible, so that you can find a pair of glasses that you truly love and feel confident wearing every day.
Finding the right pair of glasses can be a frustrating and time-consuming process for many people. With so many styles and options available, it can take forever to find a design that truly matches your personal style. This often leads to a lot of frustration and wasted time.
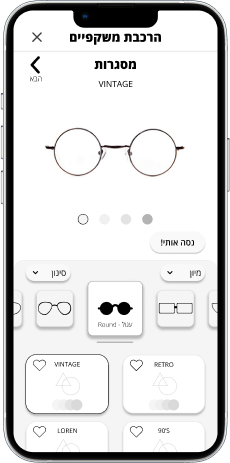
GlassesOn simplifies the glasses-buying process with a variety of styles and brands to choose from, virtual try-on, and easy navigation. Users can find glasses that match their style, save time with virtual try-on, and avoid frustration with the app's efficient design. Overall, GlassesOn offers a streamlined and enjoyable glasses-buying experience.

I conducted in-depth user interviews with people aged 16-60 who wear glasses and have digital literacy to understand their problem-solving strategies, pain points, goals, and expectations related to the product.

To develop an effective UX/UI design for my app, I conducted market research focused on analyzing the key features of 8 existing apps. My research included examining the conceptual model, navigation and orientation system, structural and behavioral consistency, learning curve, visual design of the interface, and efficiency of work processes. Through this research, I gained a solid understanding of the design elements critical to the success of my app and can apply these insights to create an effective UX/UI design that meets the needs of my users.
I conducted a comprehensive evaluation of the platform, which involved testing its usability, usefulness, and user satisfaction. To gather feedback, I allowed users to test the high-fidelity wireframes I created.
After conducting user research and analyzing the feedback, I made improvements to the wireframes to address the issues that were identified





































If you like what you see and want to work together, get in touch!
Yaelmord11@gmail.com